Design and ship your dream site. Zero code, maximum speed.
Ready to go live? Just hit publish — no rebuilding, no code.
Build sites of any size, solo or with your team.
Iterate at lightning speed. Quickly build unique landing pages or set up dedicated SEO pages to drive traffic to your website. Use built-in analytics or a 3rd party service to track everything.
Quickly grow your website to any size while keeping it performant and optimized for search engines. Make sure to keep your site clean with Framer’s power tools. Bring your team together to deliver amazing websites fast.
Design interactive & responsive prototypes
Use your existing design tool to create high-fidelity prototypes that behave like the final product
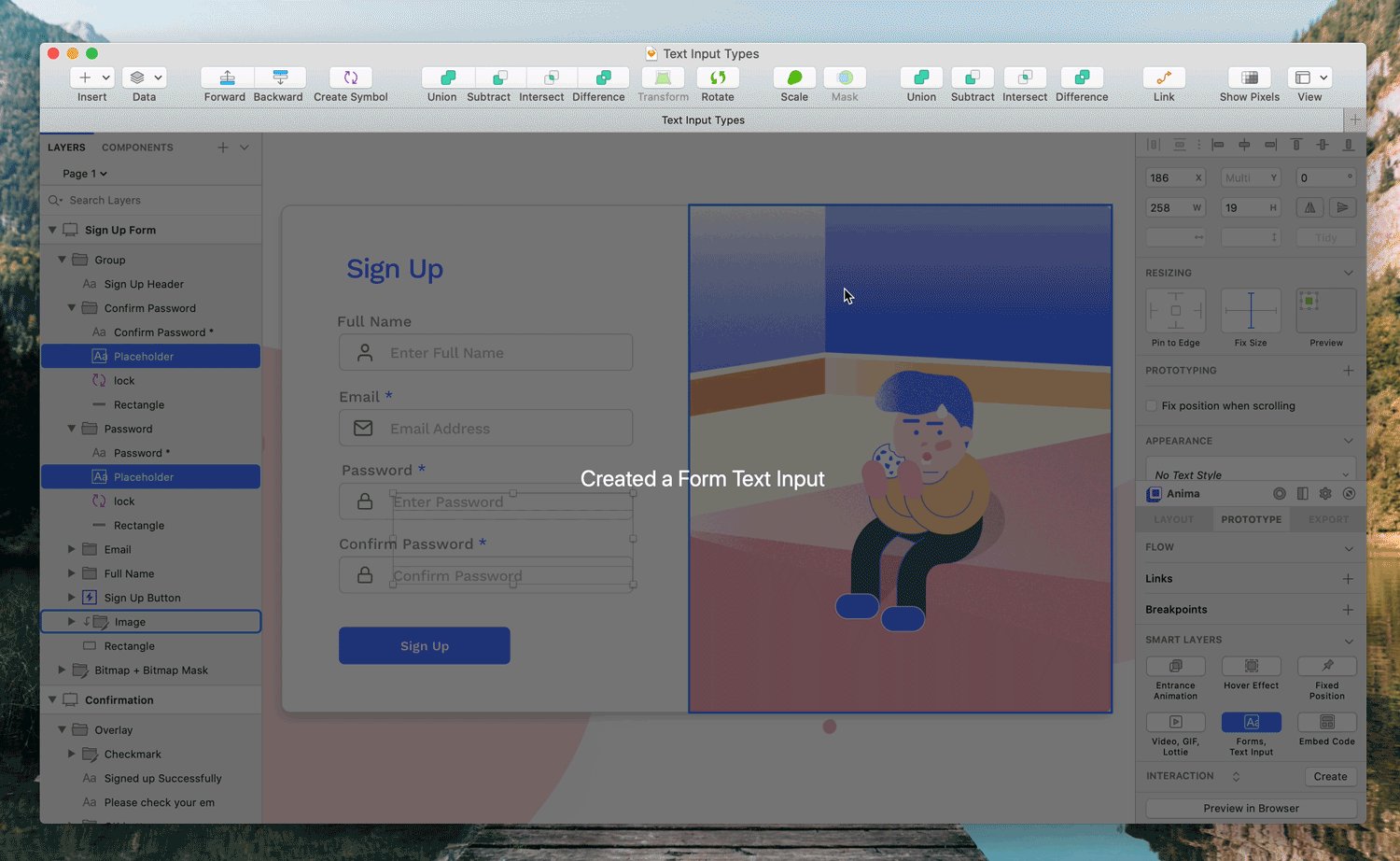
Handoff code with developer-friendly code Skip the grunt work and speed up production with automated front-end code that developers can actually use.
Design system automation for a single source of truth Anima’s CLI syncs code updates to Figma in real-time—with zero manual maintenance—so Figma components are always 1:1 with production.
Build interactive animations that run anywhere Blazing fast.
Tiny size. Made for runtime.
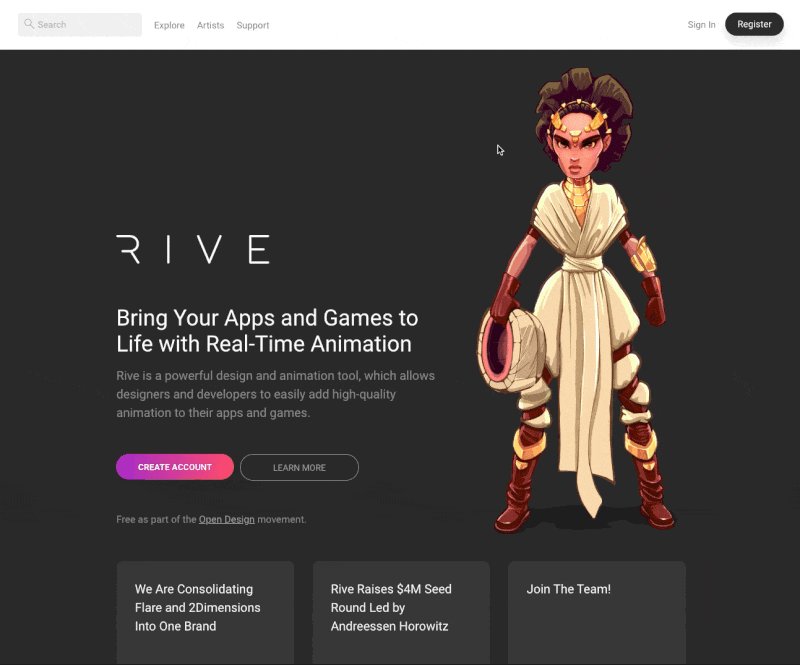
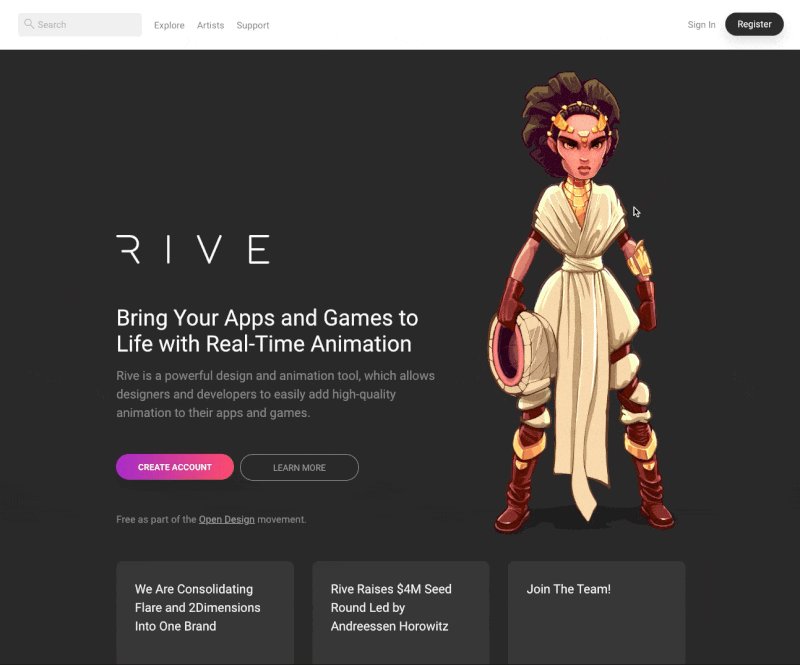
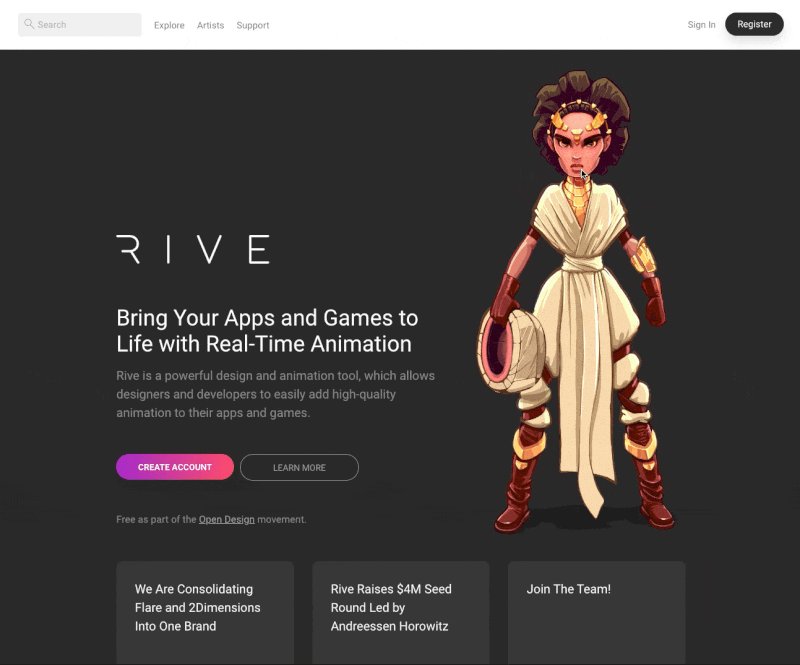
Rive Editor The design tool that creates functional graphics
Use Rive's familiar design and animation tools with our ground-breaking State Machine to create interactive content for your products, apps, sites, and games.
Rive runs anywhere with our open-source runtimes
No code or full code, you choose. Easily embed interactive animations or manipulate everything with code — Rive empowers you to work the way you want.
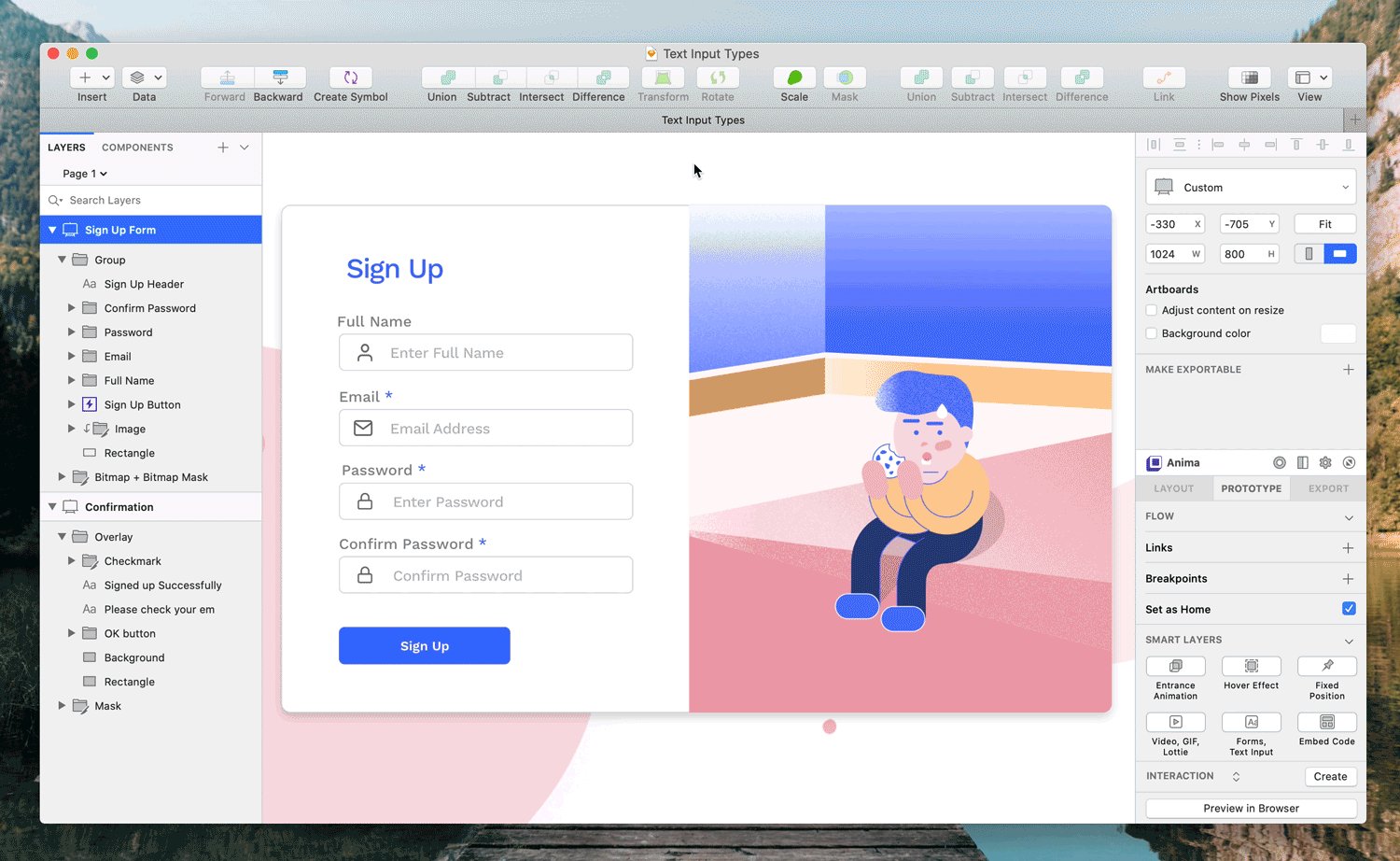
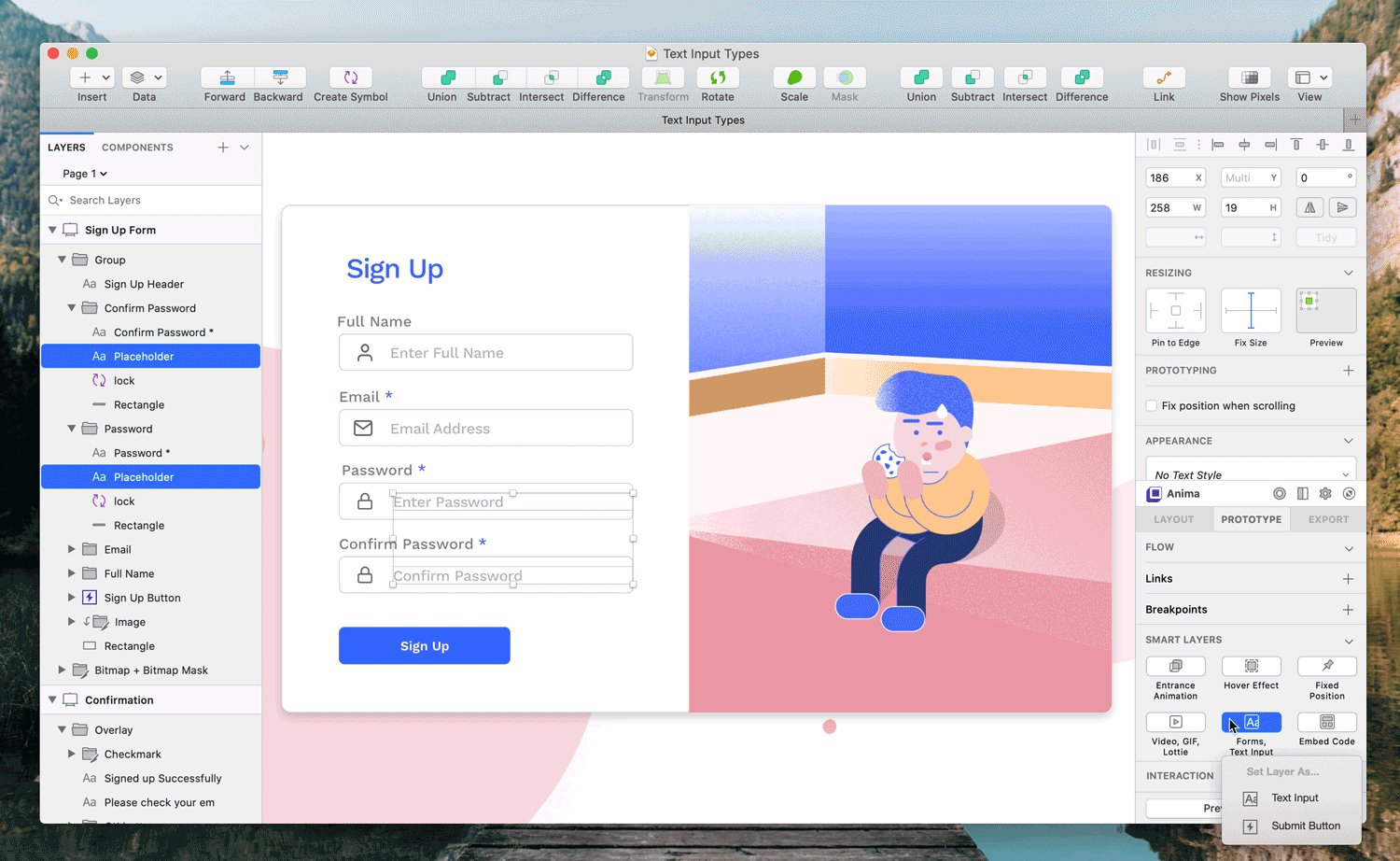
UX Animation for Designers No. Coding. Required.
Seamless translation from Sketch, Figma, and SVG to Flow in seconds
Powerful, intuitive motion design with no learning curve
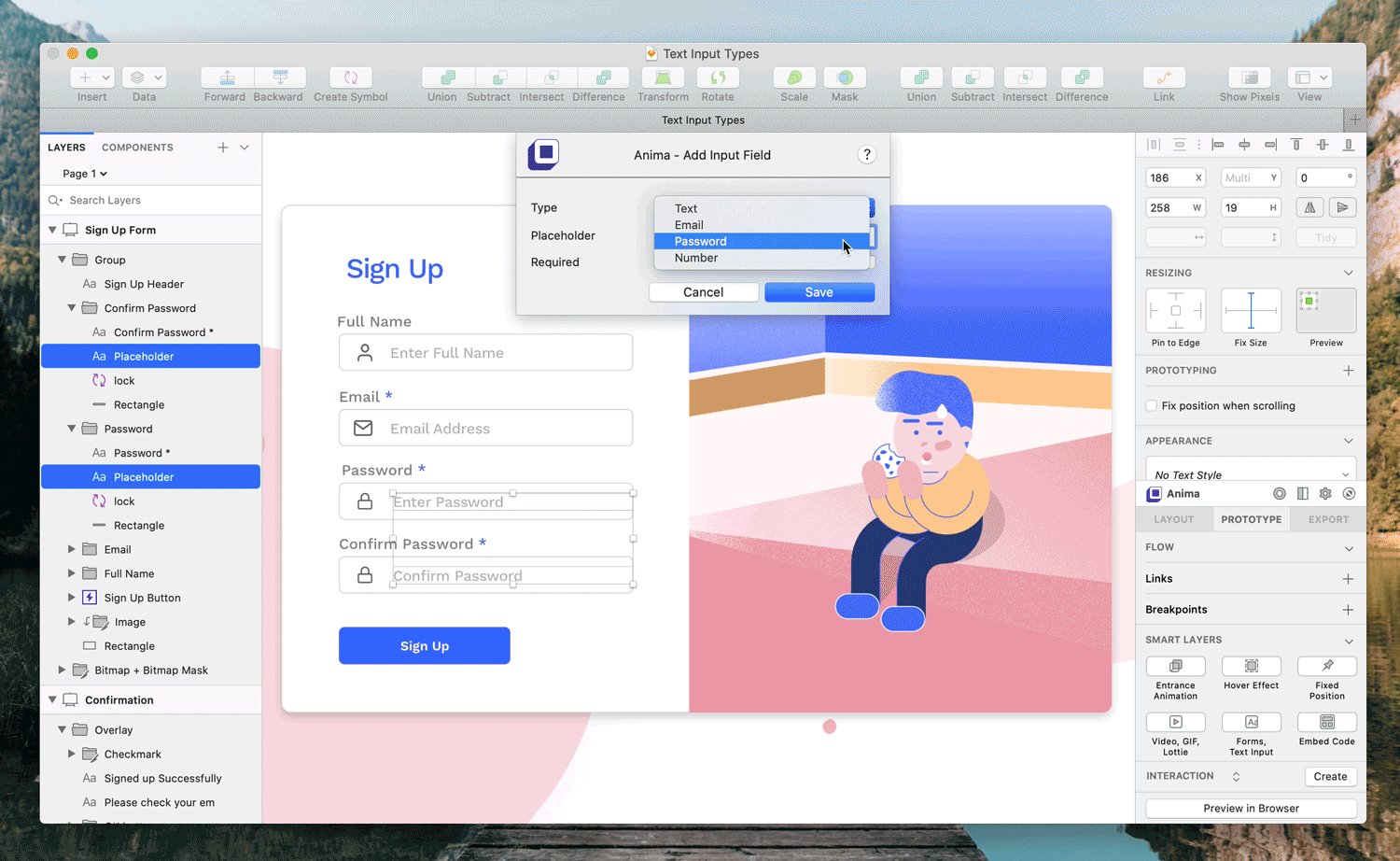
Production-ready code with one click
Effortless import from Sketch, Figma, and SVG with the properties of all your shapes, images, text and more intact and ready to animate!
Motion design perfected
Create complex animations and interactive elements using layers and properties (not keyframes), an intuitive path editing interface & custom curve editor, and timline with 1/100s precision.
Great code...without coding!
Hand off code that works for your developers. Once you've saved your animations, export your work to Lottie, Swift, Web, Animated SVGS, and React with the simple push of a button. Shapes, images, text and more intact and ready to animate!
The App Design App
Flinto is a Mac app used by top designers around the world to create interactive and animated prototypes of their app designs.
Animated Transitions
Design transitions between screens using Flinto’s Transition Designer
Micro-Interactions
Design micro-interactions using Flinto’s Behavior Designer
Figma & Sketch Import
Import your designs straight from Sketch or Figma
10+ Gestures
Navigate your prototype using taps, swipes, scrolls even 3D touch
Drawing Tools
Design UI right inside Flinto with our advanced vector drawing tools
Easy to Learn
Extensive documentation, active community, 100+ tutorial videos
Viewer App
Preview your work on the device your in real time in Flinto’s iOS app
Scrolling
Add scrolling to any group with a click, create scroll-based animations
Introducing Drama
Prototyping, animation & design tool. All-in-one.
Powerful prototyping tools
Bring your designs to life with powerful prototyping tools
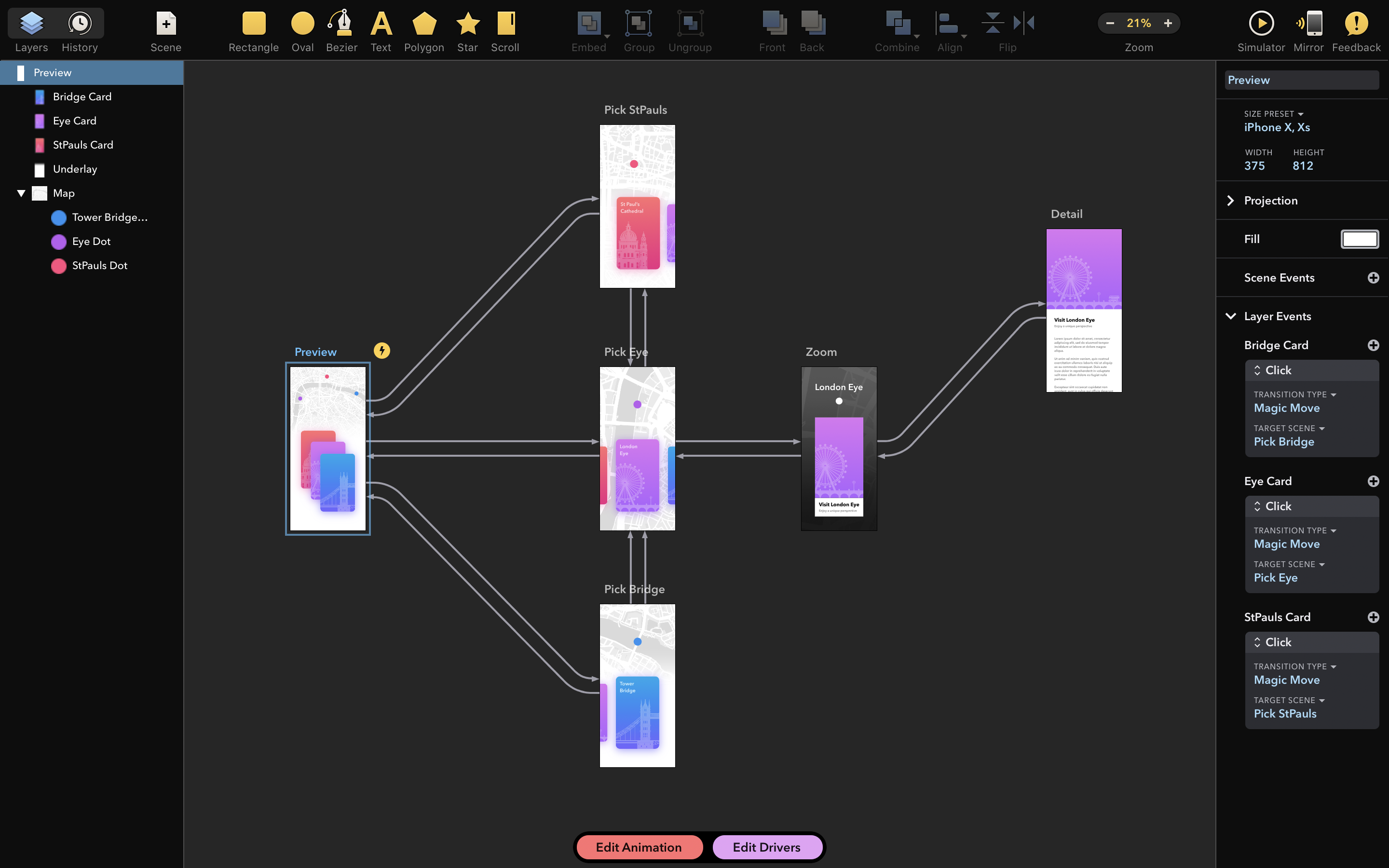
Draw scenes.
Each scene represents a visual state of your prototype.
Add transitions between scenes.
Transitions are triggered when users interact with the prototype.
Magic Move auto-animates layers with the same name during scene transitions.